
Laboratory Exercise – Chapter 2
Cutest Girl and Boy Application
Problem Description:
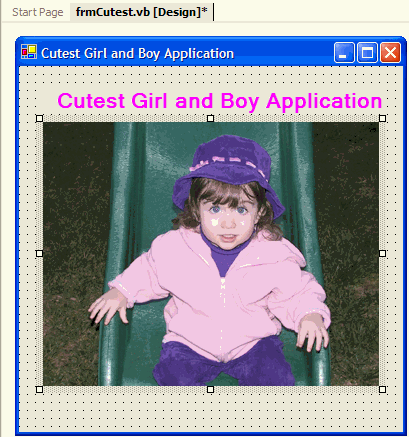
Develop an application that initially displays a picture of a girl and a label "Cutest Boy and Girl Application" in pink. In addition, a button should exist that when clicked will change the picture to one of a boy and change the label to be displayed in blue.
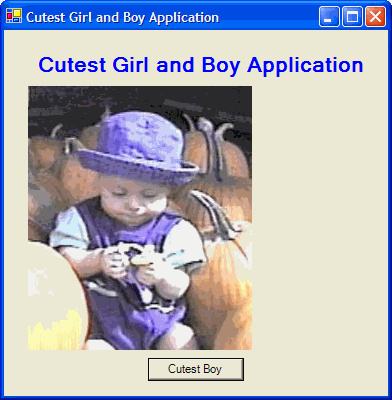
Your application could look as follows:

Problem Discussion:
Your application will require two pictures. While they can be located anywhere on your computer system, you may wish to place both picture files in the bin directory of your application. By placing the pictures there, you will not have to specify a path to the files. If you wish to locate the picture files elsewhere you can, as long as you fully specify the path when you access the filename of the picture file.
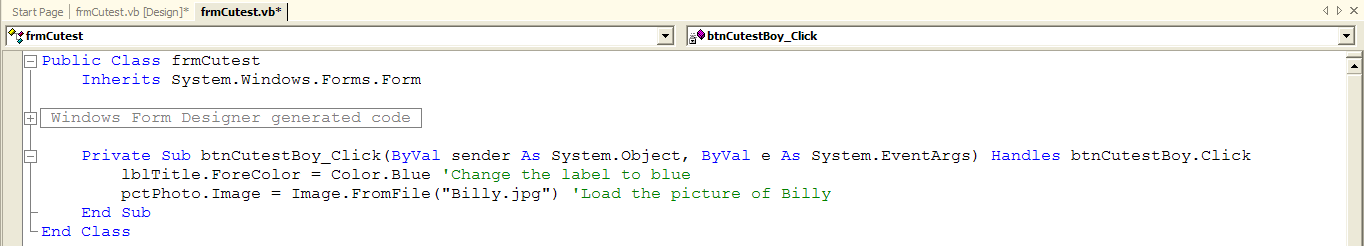
The button that you will add to your application will contain code that requires three changes to the appearance of the application. You must change the picture being displayed, change the
Text property of the label, and change the ForeColor of the label. The order in which you code these events is irrelevant.For our application we will use
Ally.jpg as the picture file for the cutest girl and Billy.jpg for the cutest boy.While it would be nice to create the application so that if the user clicked on the button, it would switch back to the cutest girl, you do not know enough about Visual Basic .NET to accomplish this yet.
Problem Solution:
Step 1: Create an Application called
Cutest Girl and Boy.Step 2: Rename the form in the Solution Explorer to
frmCutest.vb.Step 3: Change the
Name property of the form to frmCutest.Step 4: Change the
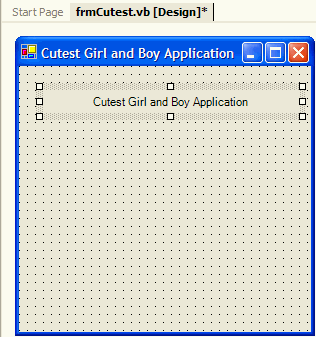
Text property of the form to Cutest Girl and Boy Application.Step 5: Add a label control to the form.
Step 6: Change the
Name property of the label to lblTitle.Step 7: Change the
Text property of the label to Cutest Girl and Boy Application.
Step 8: Change the
TextAlign property of the label to MidddleCenter.
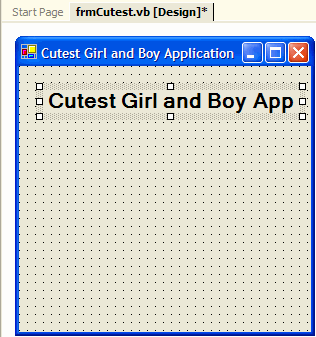
Step 9: Change the
Font Size to 16 and the Bold property to True.
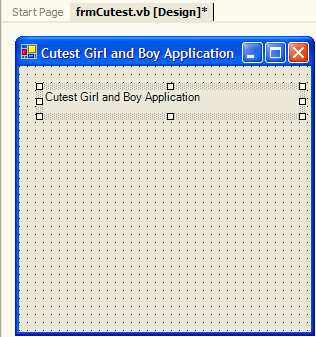
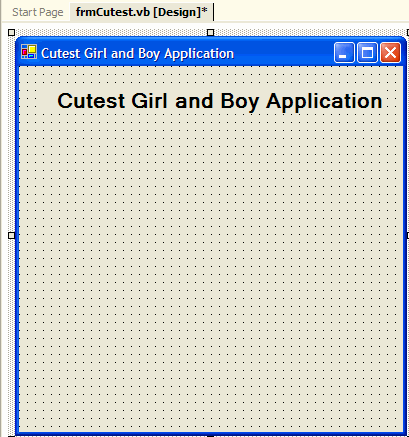
Note: The text in the label does not fit on the form. You can either change the label so that the text appears on two lines, or you can resize the form and label. You will do the latter.
Step 10: Resize the form and the label.

Note: While not required at this point, the form was resized in both directions so that there is enough room for the picture box and button.
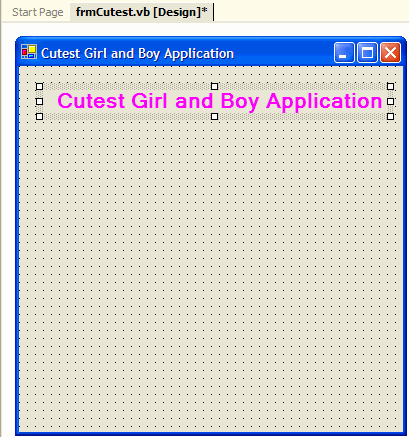
Step 11: Change the color of the label to Pink.

Step 12: Add a picture box to the form.
Step 13: Change the
Name property of the picture box to pctPhoto.
Step 14: Set the
Image property of the picture box to the picture Ally.jpg.
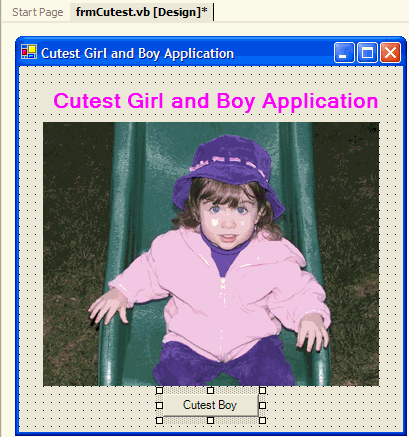
Step 15: Add a button to the form.
Step 16: Change the Name property of the button to
btnCutestBoy.Step 17: Change the Text property of the button to
Cutest Boy.
Step 18: Add the code to change the picture and the color of the label to the button.

Step 19: Run your application. After the button is pressed, your application should look as follows: